CSSで背景の枠をずらした見出しデザインを作成しました。
あえて要素をずらすことで新鮮で抜け感のあるデザインになります。
可愛いらしい雰囲気だったり雑記ブログなどあまり堅苦しくないテンプレートの見出しや記事のアイキャッチ画像に使用してください。
枠をずらした見出し

「box-shadow」プロパティを使用し、右下に文字と同色の赤色の枠をずらして表示しています
CSS表示
h2 {
margin-bottom: 0.2rem;
padding: 0.7rem;
box-shadow: rgb(234, 91, 105) 5px 5px 0px;
background-color: black;
color: rgb(234, 91, 105);
font-weight: bold;
font-size: 26px;
}HTML・CSSのカスタマイズや動作確認ができます
中抜きにして枠をずらした見出し

背景を指定せずに透過させborderと影の色を同色にしたデザインです
CSS表示
h2 {
margin-bottom: 0.2rem;
padding: 0.7rem;
box-shadow: 10px 10px 0 #50b2c5;
border: 2px solid #50b2c5;
font-weight: bold;
font-size: 26px;
}HTML・CSSのカスタマイズや動作確認ができます
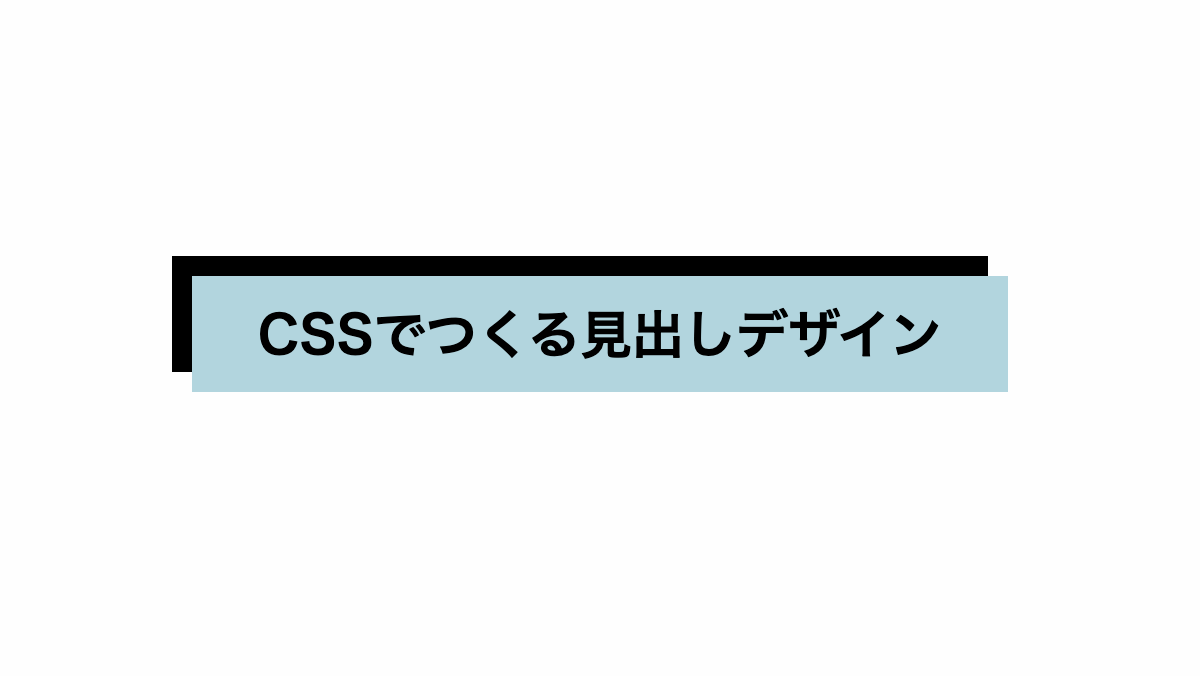
中抜きにして枠をずらした見出し

背景を透過にして左上に影をつけました。
CSS表示
h2 {
margin-bottom: 0.2rem;
padding: 0.7rem;
box-shadow: -10px -10px 0px;
font-weight: bold;
font-size: 26px;
}HTML・CSSのカスタマイズや動作確認ができます
角丸枠をずらした見出し

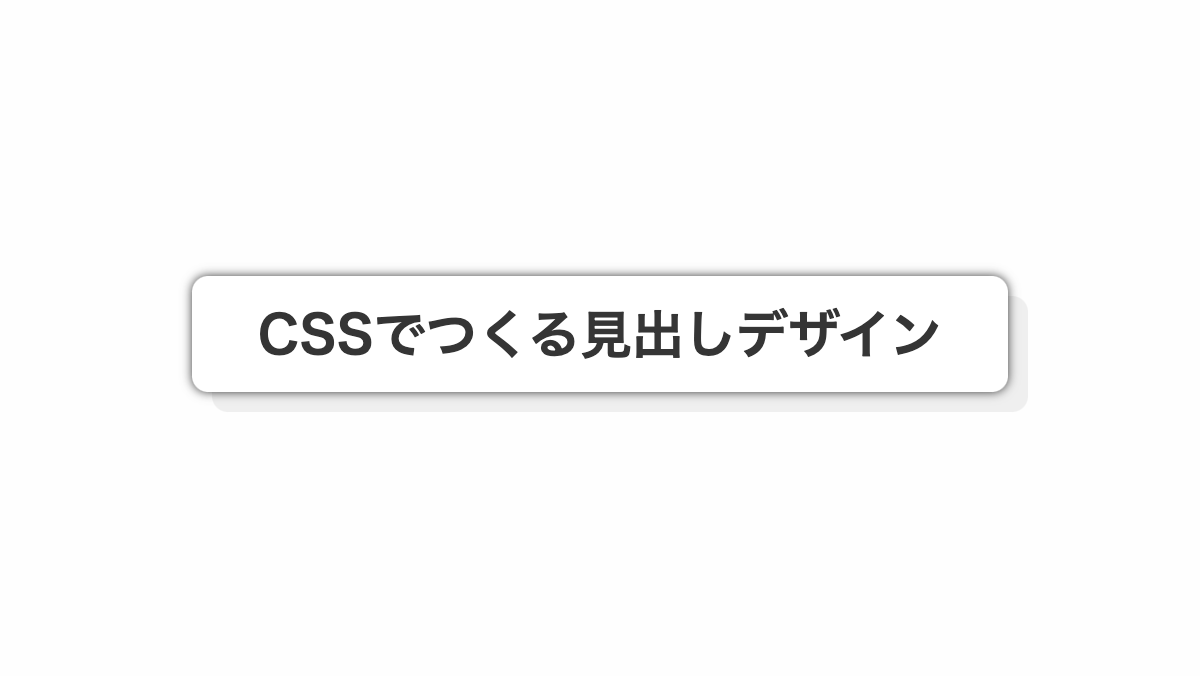
「box-shadow」でぼかしを入れて、影を右下に配置。 「border-radius」で角丸にしています。
CSS表示
h2 {
margin-bottom: 0.2rem;
padding: 0.7rem;
border-radius: 0.5rem;
box-shadow: 0 0 5px black, 10px 10px 0 #cfcfcf;
background-color: white;
color: black;
font-weight: bold;
font-size: 26px;
}
HTML・CSSのカスタマイズや動作確認ができます
背景をずらした見出し

「border」を指定したボックスを作成。「before」疑似要素で背景をずらしました。
CSS表示
h2 {
position: relative;
margin-bottom: 0.2rem;
padding: 0.7rem;
color: black;
border: 3px solid #000;
font-weight: bold;
font-size: 26px;
}
h2:before {
position: absolute;
top: 0.5rem;
left: 0.5rem;
width: 100%;
height: 100%;
background-color: #f6c192;
content: '';
z-index: -1;
}
HTML・CSSのカスタマイズや動作確認ができます
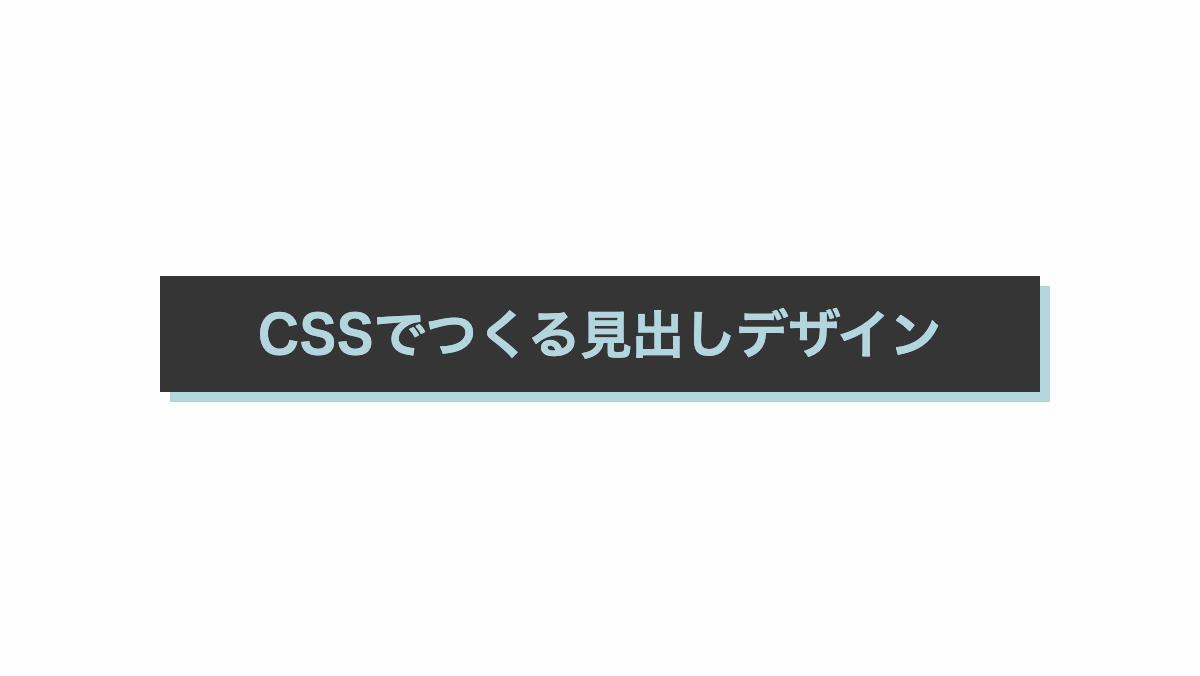
白い枠をずらした見出し

背景を緑系のカラーにし、「before」疑似要素で「border」を左上にずらしています。
CSS表示
h2 {
position: relative;
margin-bottom: 0.2rem;
padding: 0.7rem;
color: white;
background-color: #408D8E;
font-size: 26px;
}
h2:before {
position: absolute;
top: -0.5rem;
left: -0.5rem;
width: 100%;
height: 100%;
border: 2px solid white;
content: '';
}
HTML・CSSのカスタマイズや動作確認ができます
境界線をずらして赤系の背景色を変形

「before」疑似要素で「border」をずらしました。「border-radius」に楕円の横の半径と縦の半径をスラッシュ区切りで指定。境界線と背景を変形させています。
CSS表示
h2 {
position: relative;
margin-bottom: 0.2rem;
padding: 0.7rem;
color: white;
background-color: #c15845;
border-radius: 2em .6em 3em .4em/.3em 4em .6em 2em;
font-size: 26px;
font-weight: bold;
}
h2:before {
position: absolute;
top: -0.8rem;
left: 0.4rem;
-webkit-transform: rotate(-0.5deg);
width: 100%;
height: 100%;
border: 5px solid #c19289;
border-radius: 2em .6em 3em .4em/.3em 4em .6em 2em;
content: '';
}
HTML・CSSのカスタマイズや動作確認ができます
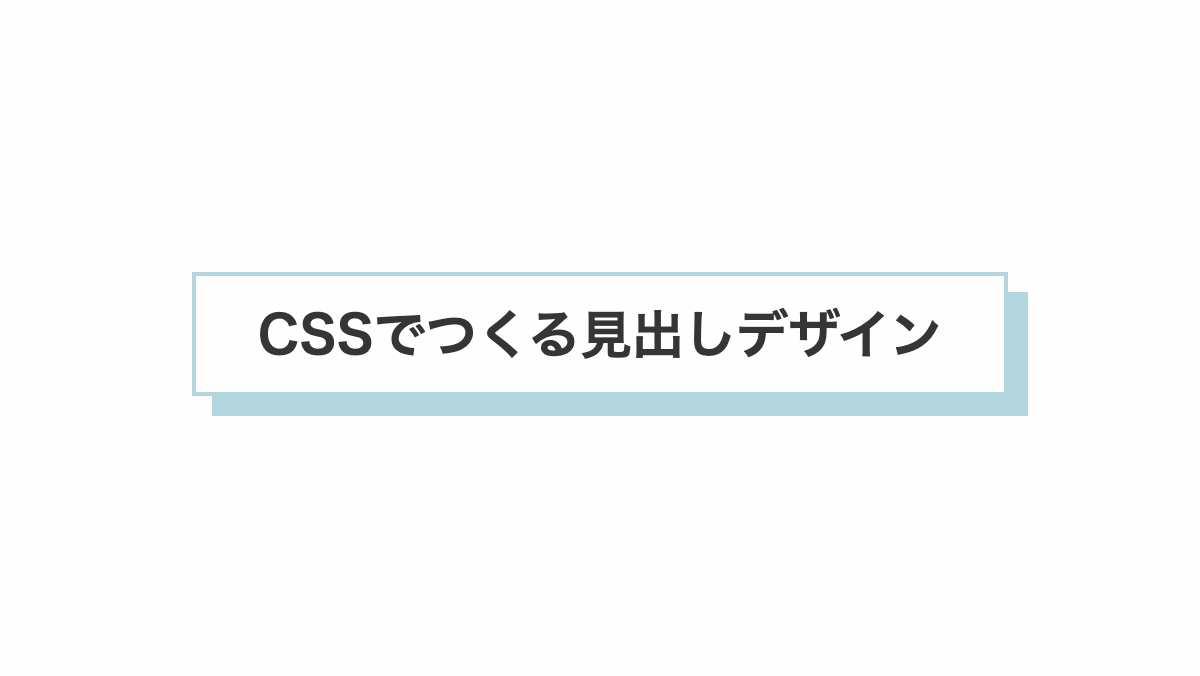
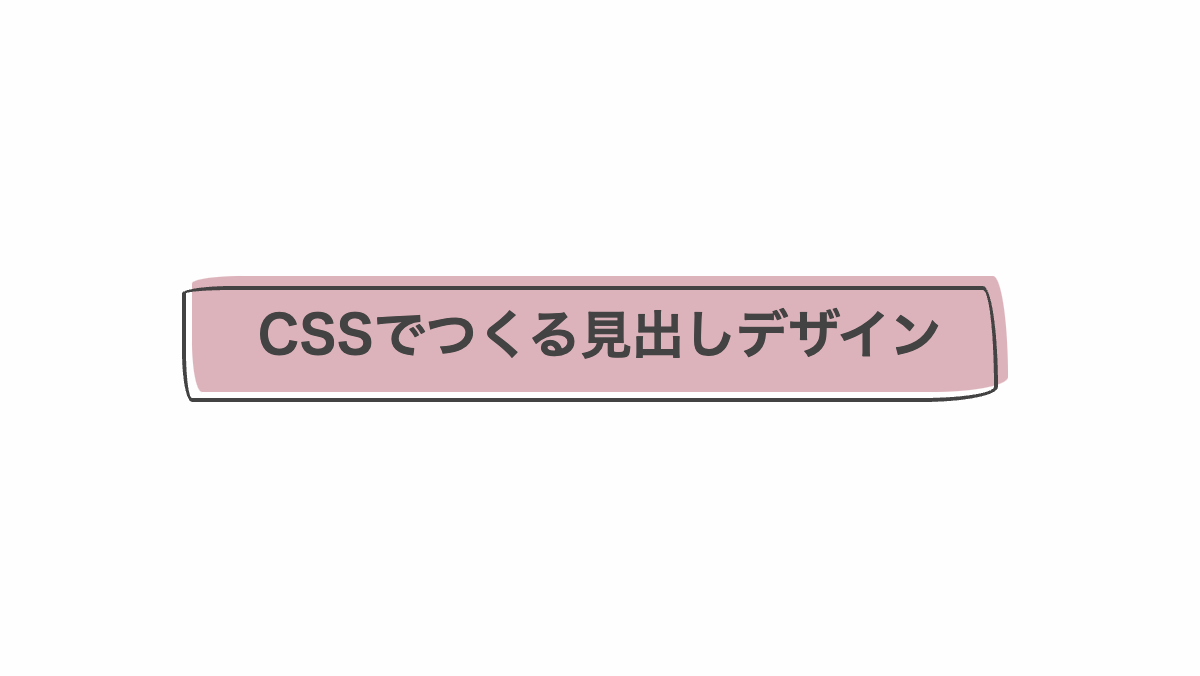
枠をずらして背景を透過させた見出し

「border-radius」で枠と背景を変形。「before」疑似要素で背景を透過させて「top」「left」でずらしています。
CSS表示
h2 {
position: relative;
margin-bottom: 0.2rem;
padding: 0.7rem;
background-color: #f1f1f1;
color: black;
border: 2px solid;
border-radius: 2em .6em 3em .4em/.3em 4em .6em 2em;
font-size: 26px;
font-weight: bold;
}
h2:before {
position: absolute;
top: 0.6rem;
left: 0.6rem;
transform: rotate(1deg);
width: 100%;
height: 100%;
border-radius: 2em .6em 3em .4em/.3em 4em .6em 2em;
background-color: rgb(241, 166, 167, .4);
content: '';
}
HTML・CSSのカスタマイズや動作確認ができます
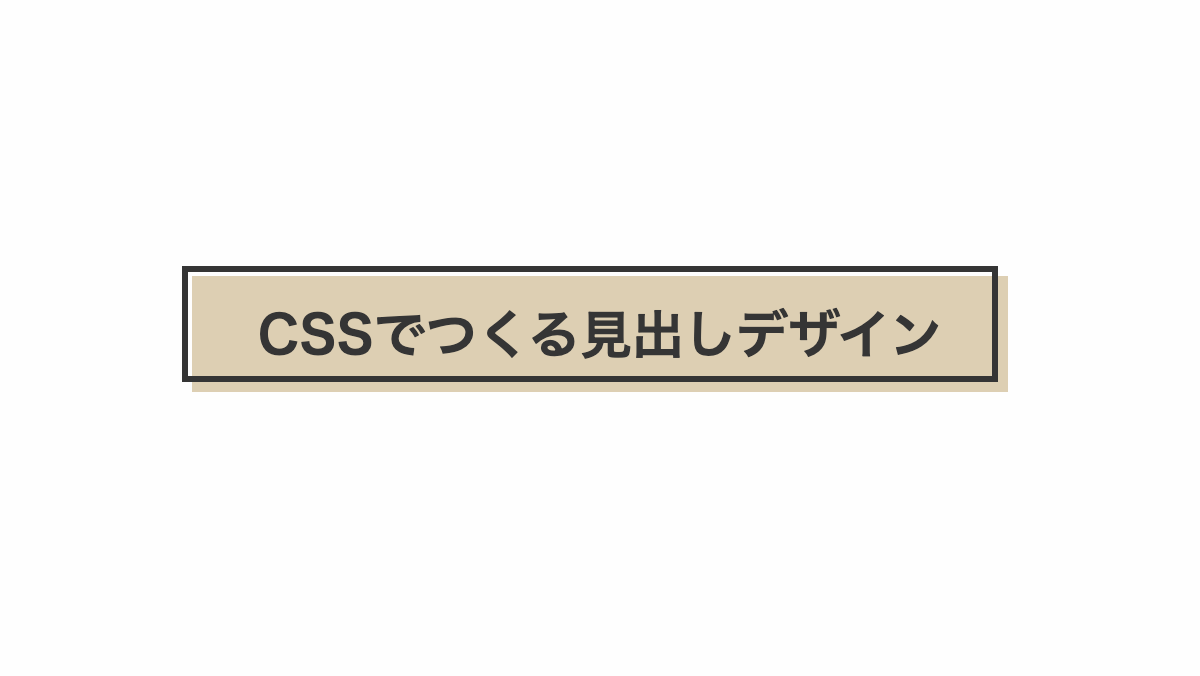
茶色の背景に枠をずらした見出し

「before」疑似要素で背景を白くして透過。境界線付きのボックスをずらし、「transform:rotate」で少し回転させています。
CSS表示
h2 {
position: relative;
margin-bottom: 0.2rem;
padding: 0.7rem;
background-color: #965b3a;
color: white;
border-radius: 0.2em;
font-size: 26px;
font-weight: bold;
}
h2:before {
position: absolute;
top: 0.5rem;
left: 0.5rem;
transform: rotate(-0.5deg);
width: 100%;
height: 100%;
border: 2px solid;
border-radius: 0.2em;
background-color: rgb(255, 255, 255, .1);
content: '';
}
HTML・CSSのカスタマイズや動作確認ができます
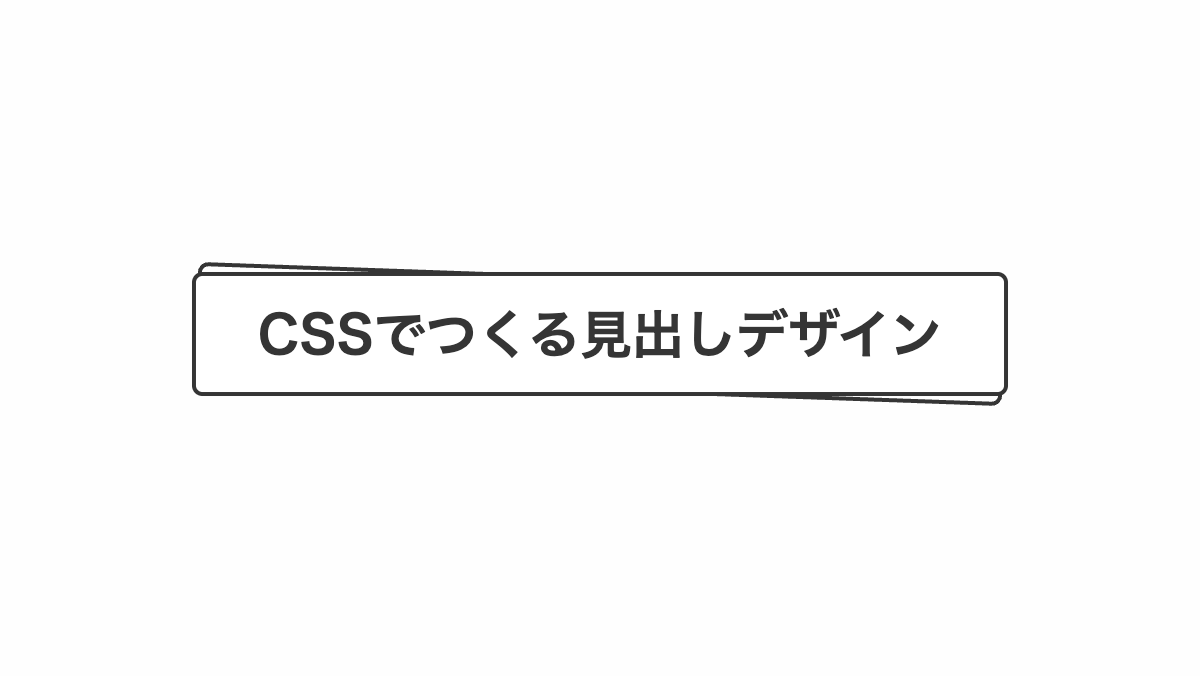
枠を回転させてはみ出た部分を隠す

「before」疑似要素で境界線付きの枠をつくる。「transform:rotate」で少し回転。h2セレクタにoverflow:hiddenを指定しはみ出て部分を隠してます。
CSS表示
h2 {
position: relative;
padding: 1.5rem 1rem;
margin-bottom: 0.2rem;
overflow: hidden;
background-color: black;
color: white;
font-weight: bold;
font-size: 26px;
}
h2:before {
position: absolute;
top: -4px;
right: -4px;
bottom: -4px;
left: -4px;
border: 5px solid #fffb30;
transform: rotate(2deg);
content: '';
}
HTML・CSSのカスタマイズや動作確認ができます
上下に斜め線を入れた見出し

「before」疑似要素で上下に境界線が入った枠をつくる。「transform:rotate」で少し回転。h2セレクタにoverflow:hiddenを指定しはみ出て部分を隠してます。
CSS表示
h2 {
position: relative;
padding: 1.5rem 1rem;
overflow: hidden;
background-color: #212121;
color: white;
font-weight: bold;
font-size: 26px;
}
h2:before {
position: absolute;
top: -1rem;
right: 0;
bottom: -1rem;
left: 0;
border-top: 1rem solid #e94361;
border-bottom: 1rem solid #e94361;
transform: rotate(-1deg);
content: '';
}
HTML・CSSのカスタマイズや動作確認ができます
以上が枠をずらしたCSS見出しデザインとなります。「box-shadow」を指定すれば簡単にズレを作ることができるので、ぜひ試してみてください。